





產品&服務
Products & Services
一站式網站建設
電子商城、電商系統開發
解決方案
Our Solutions
品質、便捷、創新
案例
Cases
專業服務,攜手成功
您是下一個經典!
資訊
News Center
打造品牌,改變生活
做有格調的互聯網企業


電商網站商品頁設計全面指南

互聯網時代下,電子商務平臺的發展已經是社會發展需要的重要組成部分,因此,電子商務網站的設計也是很有講究的,一般的情況下,我們會根據商品的不同分類和有效特點,結合現代消費人群的觀念來進行設計,其最重要得一點是要符合用戶的瀏覽體驗。電子商務中的商品列表頁也被稱為商品聚合頁,是為了能為消費者提供更完善的商品種類選擇,這一類頁面的最大特點就是信息量大、圖片多,所以布局是否清晰合理,以及如何盡可能的壓縮內容是商品列表頁設計的重點部分。
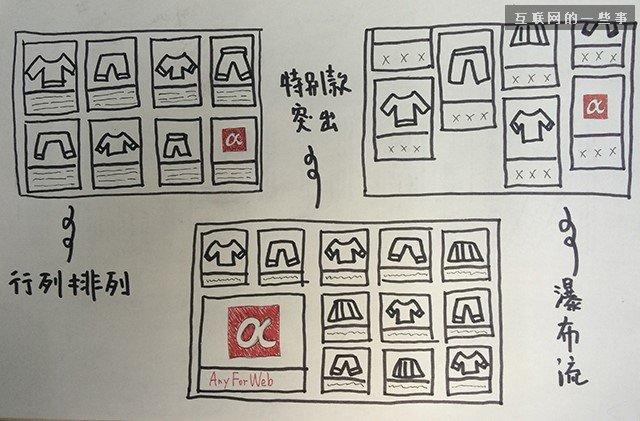
目前,國內電商網站的商品列表頁常見的表現形式有三種:行列排列、瀑布流和特別款突出。這三種形式各有特點,在設計的時候應該根據商品的特色選擇最適合的表現手法。

如果商品的種類多,并且繁雜,規規整整的行列排列方式更利于用戶找到瀏覽規律,瀑布流的形式更多的適用于當下流行時尚領域的電商平臺中,特別款突出的方式可以為日常的一些節日活動的宣傳促銷而準備,我們公司本身也是從事網建這一塊的,對于電商平臺的開發有著豐富的經驗,也做個很多大型的電商網站平臺的開發。下面我們就來舉例說明。
一、展示基本信息
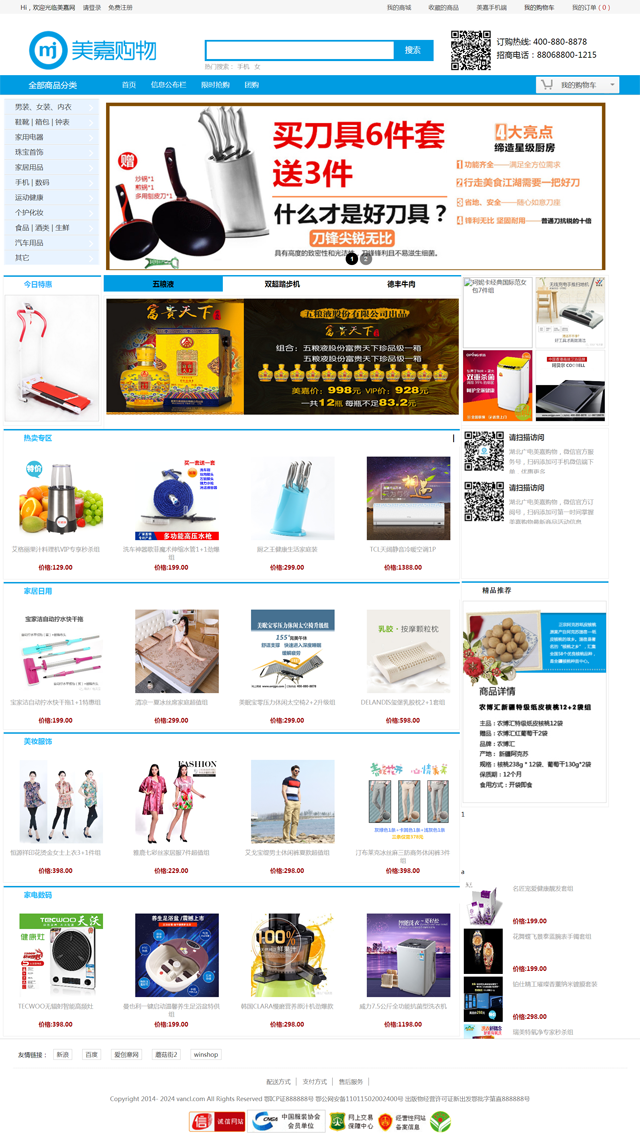
正因為商品列表頁相較于其它頁面會顯得有些擁擠,因此在設計的時候更應該抱著在有限的范圍內展現最有用的信息的心態來設計網頁。也許有的用戶在瀏覽商品列表頁的時候對商品的細節描述不是很在意,此時的瀏覽模式更偏向于走馬觀花,簡明扼要的圖片、商品名稱以及價格說明就已經能夠滿足用戶在該頁中的需求了。

美嘉購物也是我們公司開發的商城網站之一,整個商品列表頁面看起來很簡單,但展示的商品信息并不亞于其他的商城網站,用戶真正希望得到的資訊都得到了很好的體現。
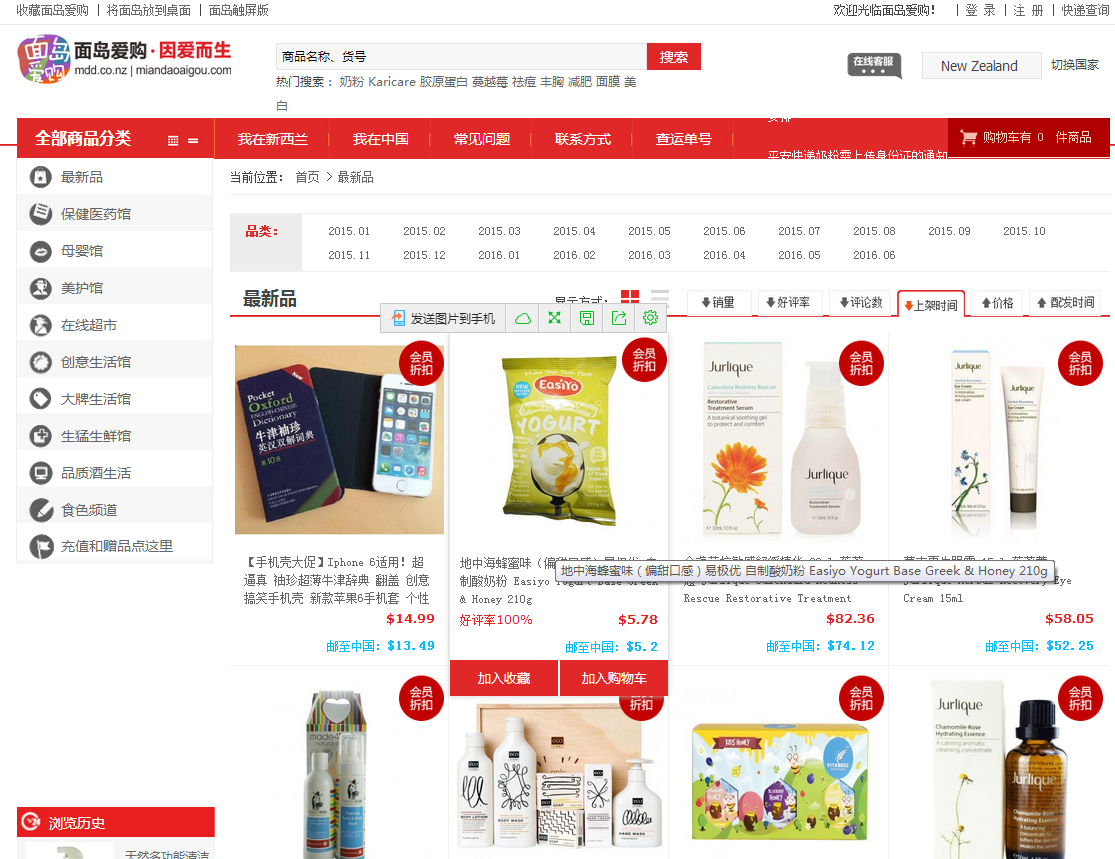
二、鼠標懸停時產生的交互效果
很多商城網站在設計的時候有可能會忽略鼠標懸停時應該產生的交互效果,其中也不乏一些知名電商,雖然只是很小的效果,但是它存在的意義卻遠不僅如此,甚至承載了一份網站與用戶之間的互動和反饋。

這個也是我們公司給國外客戶所做的商城網站之一,當鼠標懸停在商品范圍時,周圍會出現淺色的線框,并且在底部會出現兩個有紅色代表的方框,這樣便于將與其他商品很快的區分開來,而且底部的紅色方框正好與網站的主色調相同,這樣,也讓整體表現得不突兀。
三、出現適量的附加信息
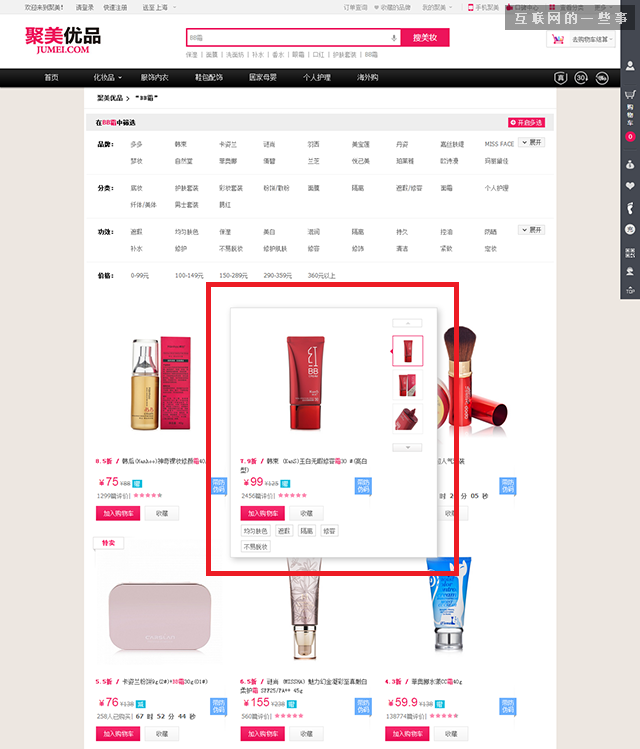
剛剛提到了商品頁應該盡量做到簡潔,但在此基礎上適量的增加一些對用戶挑選商品有幫助的附加信息,可以起到錦上添花的效果。

聚美優品在列表頁采用了特別款突出的表現形式,并且向用戶展示了商品的多視角圖片,讓用戶無需進到詳情頁就能看到商品全貌,間接的降低了商品詳情頁的跳出率。

美麗說是一個偏向于時尚年輕化的網站,因此設計師使用了這類人群都能接受的瀑布流的表現手法,美麗說的商品列表頁的特點在于增加了其他用戶評論的模塊,這也是人們在網上購物的時候很注重的部分。
四、始終帶給用戶指引
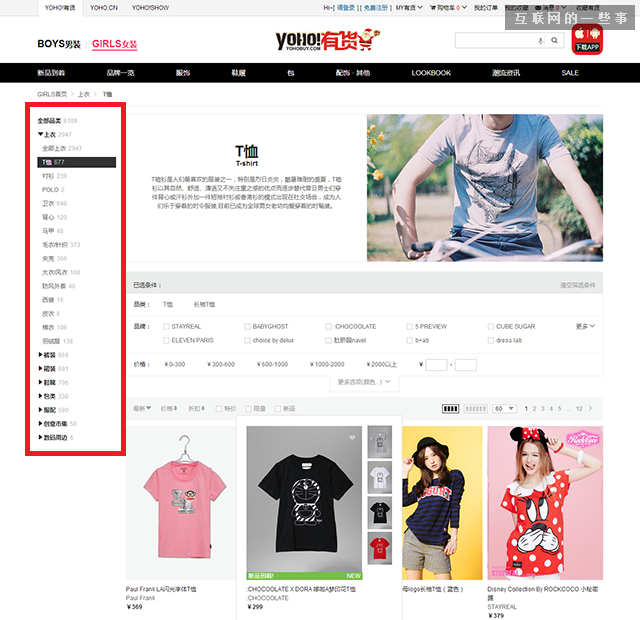
其實有很多的商城網站認為,當用戶在商品列表頁面停留的時候,就意味著即將找到自己所需要的商品,而現實卻告訴我們,用戶很可能在不斷的翻頁的過程中會不知不覺的改變之前的目標商品,因此,網站始終為用戶提供指引,帶給他們明確的方向感。

YOHO的商品列表頁有利有弊,側邊導航始終存在于頁面上,為用戶的頁面跳轉提供了很大程度的便利,但不足之處是側邊導航呈現靜態,如果能實現動態,可以隨著用戶鼠標的滾動而始終保持在屏幕之中是最好的。
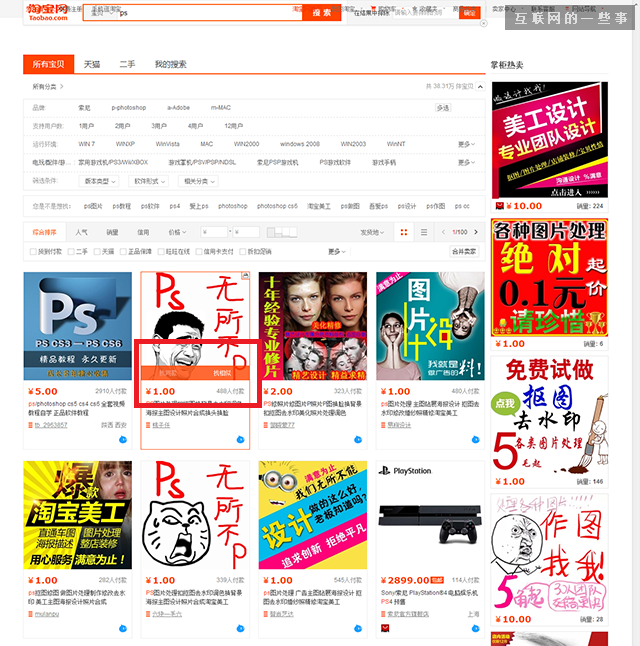
五、設置相關推薦,促成更多消費
用一種商品推動另一種商品的銷售,這是電子商務網站中的慣用營銷手法,但這樣的方式如果運用的太過生硬用戶一定不領情,網站應該試著用柔和的方式傳達相同的意思,設計師也許也能為此出一份力。

淘寶網就是典型的例子,淘寶對此的做法是將推薦信息融入到列表頁的每一個商品中。“找同款”和“找相似”的字樣也不會讓用戶覺得有太濃重的商業味。
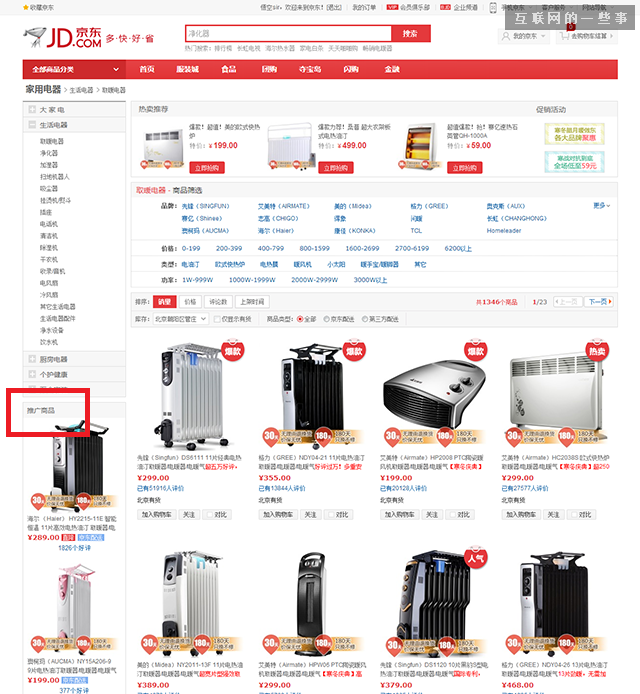
六、掃清頁面死角
頁面中的每一個區域都有它的價值和意義,可能只是用戶視覺的感知程度不同而已,只要做好布局,頁面死角可以變得不存在。

商品列表頁的死角多見于頁面側邊和底部,而京東將這兩片區域使用為其他產品的推廣途徑,比如銷量排行和商品精選等。
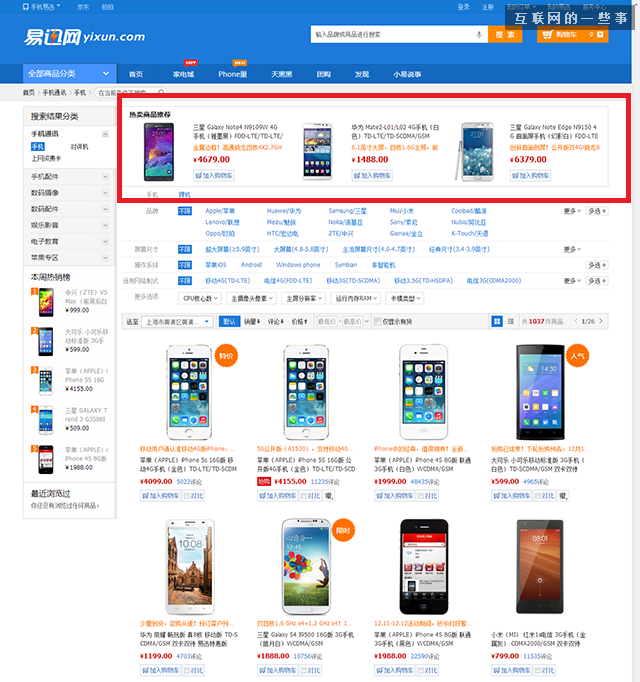
七、用特色商品激發購物欲
如果你覺得特色主推性質的商品只能放在網站首頁你就錯了,首頁首屏的確是整個網站最佳的宣傳黃金位置,但所得到的效果卻不一定是最理想的,根據商品的類型安排布局才能達到事半功倍的效果。

如易迅網,手機產品的相關推薦就放在手機商品的列表頁的頭部,讓真正有購買需求的用戶都能看到。
八、吸引人的商品活動盡量置后
把相對吸引人或是目的性強的商品活動放在偏后一點的位置,有利于整個網站的運營。

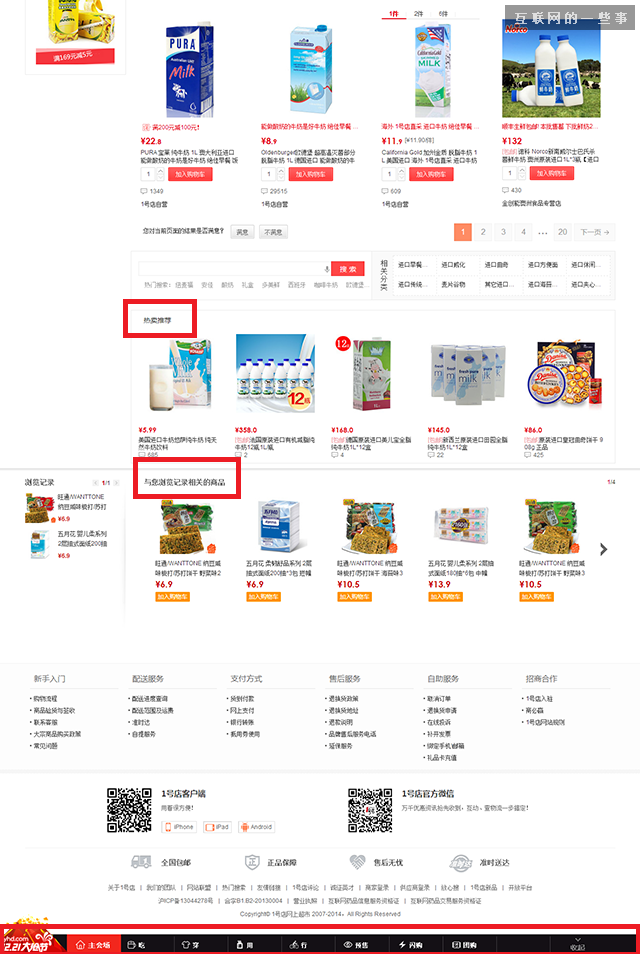
一號店將有針對性的“熱賣推薦”和“與您瀏覽記錄相關的商品”放在頁面最后,讓原本可能打算結束瀏覽的用戶重新發現新的感興趣的內容。
九、減少操作步驟
在商品列表頁中,力所能及的步驟減少只有從商品加入購物車開始著手。但在此之前的大前提是商品信息展現的足夠全面和完整,要在小區域內表達出所有內容也的確是一件比較困難的事。

在商品列表頁上直接顯示“加入購物車”按鈕并不少見,但能同時顯示購買數量的就不多了,DHC官網實現了這一操作,讓用戶能夠直接選擇商品數量和種類。
十、從眾效應
從眾心理是網上購物人群的普遍狀態,因此,買過該商品的顧客對此做出的評價對于用戶來說很有說服力,商家可以利用這一點在網頁的設計上做出一些小改變。

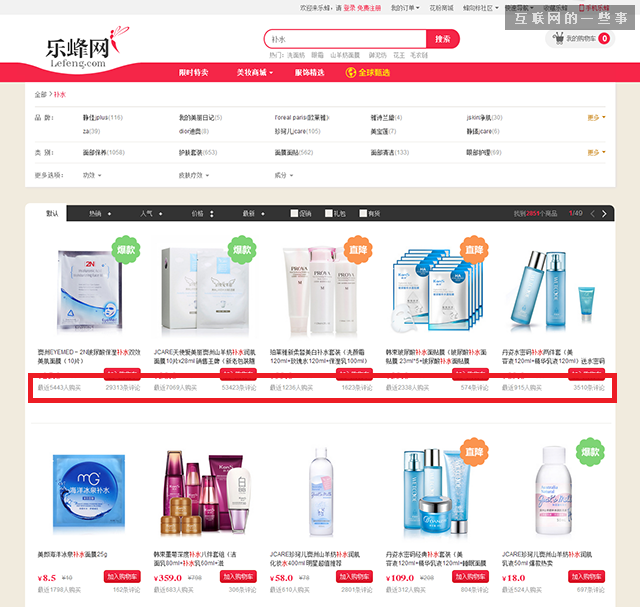
樂蜂網在商品列表頁增加了用戶很看重的評論和購買人數模塊,這樣能讓用戶更直觀的看到商品的人氣指數。
您還沒有登錄,請先登錄


版權所有 ? 2007-2025 武漢億萬聯合信息技術有限公司 鄂ICP備09009834號-1  鄂公網安備 42010602000231號
鄂公網安備 42010602000231號