





產品&服務
Products & Services
一站式網站建設
電子商城、電商系統開發
解決方案
Our Solutions
品質、便捷、創新
案例
Cases
專業服務,攜手成功
您是下一個經典!
資訊
News Center
打造品牌,改變生活
做有格調的互聯網企業


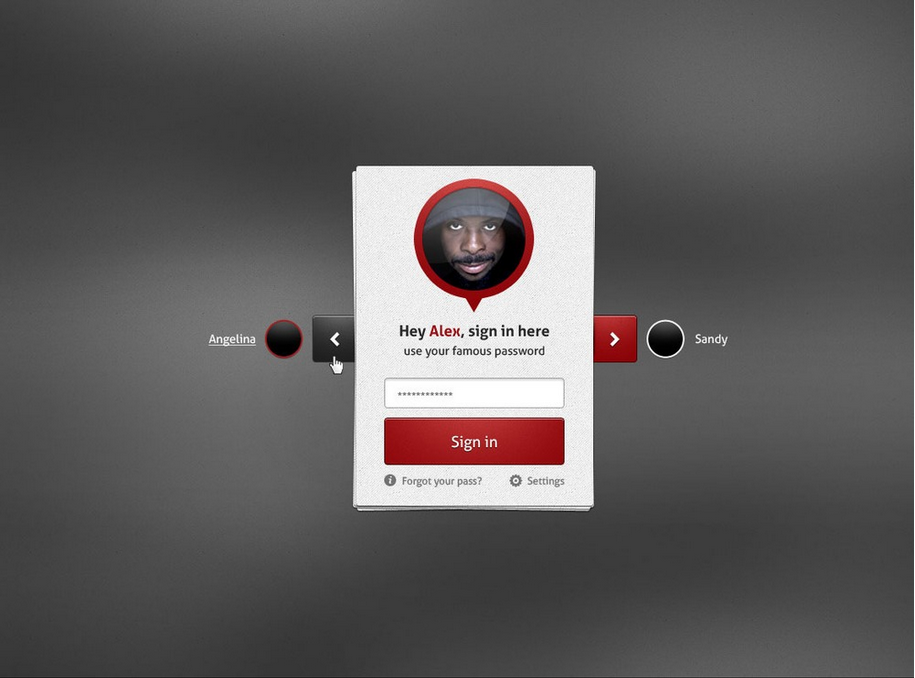
設計分享:10條有用的APP用戶界面設計原則

原則1:專注于用戶和他們的任務,而不是技術
1、了解用戶
2、考慮所執行的用戶
3、考慮軟件運行環境
原則2:先考慮功能,再考慮展示
1、先考慮功能的實用性,在考慮效果的美觀
2、遵守視覺格式塔原理:我們的視覺系統自動對視覺輸入構建結構,并在神經系統層面上感知形狀、圖形和物體,而不是看到互不相連的邊、線和區域。
原則3:與用戶看任務的角度一致
1、要爭取盡可能自然
2、使用用戶所用的詞匯,而不是自己創造的
3、封裝,不暴露程序的內容運作
4、找到功能與復雜度的平衡點
原則4:為常見的情況而設計
1、保證常見的結果容易實現
2、倆類常見:“很多人”,“很經常”
3、為核心情況而設計,不要糾結于邊緣情況
原則5:不要把用戶的任務復雜化
1、不給用戶額外的問題
2、清楚哪些用戶經過琢磨推導才會用的東西
原則6:方便學習
1、“從外向內”而不是”從內向外“思考
2、一致、一致、還是一致
3、提供一個低風險的學習環境
原則7:傳遞信息而不是數據
1、仔細設計顯示,爭取專業的幫助
2、屏幕是用戶的
3、提供一個低風險的顯示環境
原則8:為響應度而設計
1、即刻確認用戶的操作
2、讓用戶知道軟件是否在忙
3、在等待時允許用戶做別的事情
4、動畫要做到平滑和清晰
5、讓用戶能夠終止長時間的操作
6、讓用戶能夠預計操作所需的時間
7、盡可能的讓用戶掌控自己的工作節奏
原則9:讓用戶試用后再修改
1、測試結果會讓設計者(甚至是豐富經驗的設計者)感到驚訝
2、安排時間糾正測試發生的問題
3、測試有兩個目的:信息目的和社會目的
4、每一個階段和每一個目標都要有測試
原則10、信息的測試應以不影響閱讀為原則
1、不要使用不常見和不熟悉的詞匯。就是人家和你說不是你專業的詞匯時你也會覺得聽不懂一樣,不用用戶不熟知的專業詞匯、
2、不用難以辨認的字型
3、不用太小的字體
4、文字中和周圍的視覺噪聲能夠干擾對信息的識別,所以謹慎將文字放在有圖案的背景或者正文和背景反差太小
5、居中對齊的文字不利于閱讀
6、重復的文字會給讀者帶來視覺干擾,用戶很難提取到重要的信息
7、在用戶界面里提供太多文字用戶會失去閱讀的興趣,不要讓用戶看到一大版面的文字。
您還沒有登錄,請先登錄


版權所有 ? 2007-2025 武漢億萬聯合信息技術有限公司 鄂ICP備09009834號-1  鄂公網安備 42010602000231號
鄂公網安備 42010602000231號